Responsive web design is one of those terms that has been used liberally for years, but what does it mean for non-technical audiences? What is its response? How do I see if I have a responsive web design, and what do I do about it if it’s not? Read on as we take a high-level view of responsive web design Sydney.
What is Responsive Web Design?
Responsive websites change their layout depending on the screen sizes that they display. The underlying code uses a media query to check the device screen dimensions and will show the most relevant format. Responsive web design has been in use since 2011, and for a long while, it was nice to have. But no more, your website must have a responsive web design with responsive images, and Google penalises websites that are not.
Every year, more people use mobile devices for most of their website viewing. If your website doesn’t work on their device or poorly adjusts to their screen sizes when a potential customer visits your website, they will leave immediately. People have no patience for a website that displays incorrectly or has a varying font size. Surprisingly, many websites are still not responsive, even from some big companies.
Why is Responsive Web Design Important?
As mobile devices become more popular, it is essential to have a responsive website. A responsive website will provide a better user experience and improve your search engine ranking. To increase your traffic and keep users on your site, you must go through your site’s web pages and check for their responsiveness.
What Does Responsive Mean for My Website?
Users who move from desktop computers to laptops, tablets and mobile phones do not change their website expectations. The website must retain the page’s style, layout, and screen width across all devices without any changes. They still want to be able to find what they are looking for quickly and easily.
If your website is not responsive, it will be difficult for users to find the information they are looking for on your website. A lack of responsiveness and adaptability will lead to frustration and ultimately result in them leaving your site.
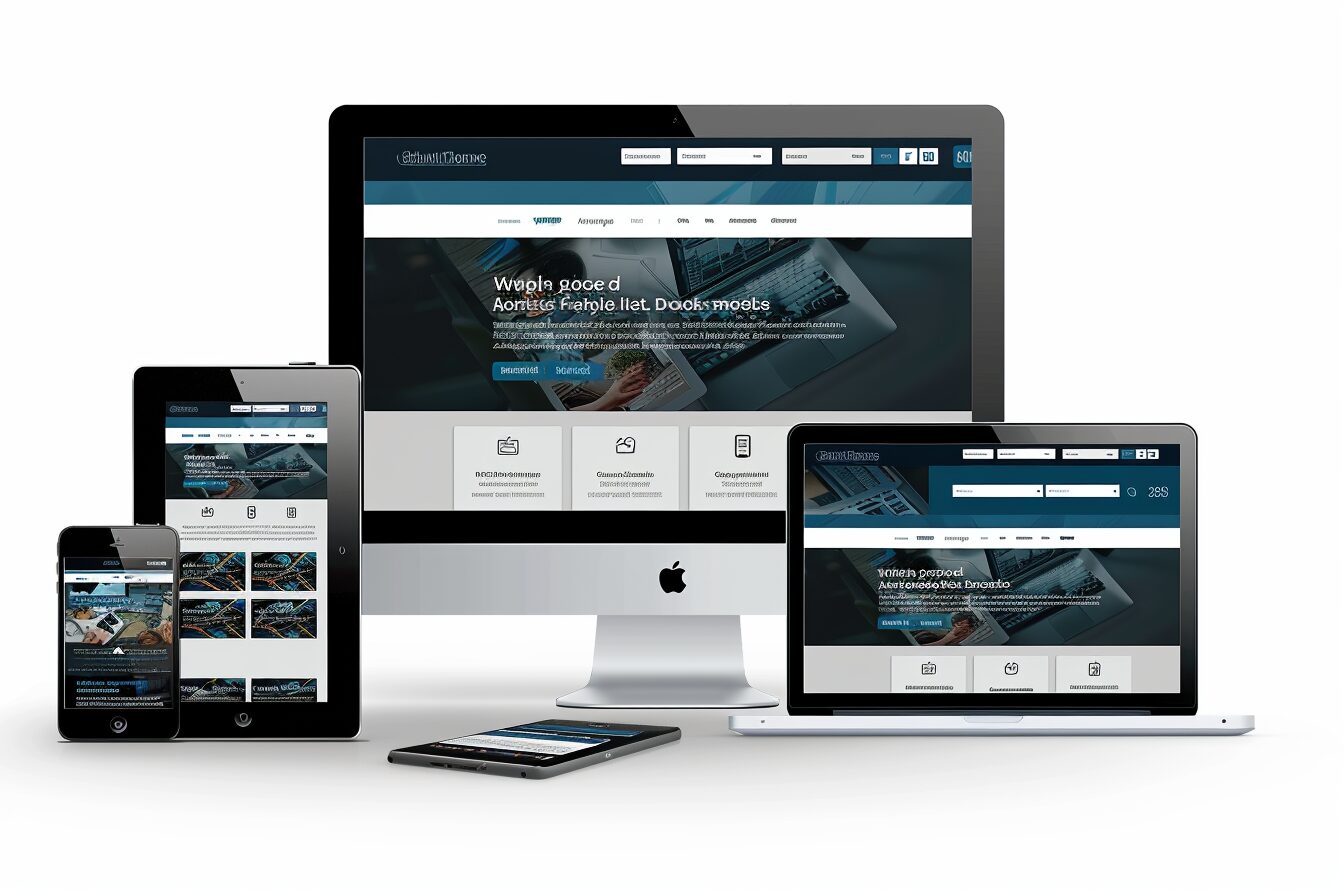
A responsive design will automatically adjust its layout to fit the screen size of the device the user is viewing it on. A few ways to ensure that your website adapts to different devices is by using media queries and flexible images, which makes mobile responsiveness easier.
Mobile responsiveness means that whether a user is viewing your web page on a desktop computer, a laptop, a tablet or a smartphone, they will be able to see the information they are looking for in an easily accessible format.
What are the Benefits of a Responsive Web Design?
There are many benefits of having a responsive website, including:
Increased traffic from mobile users
With more people using mobile devices to access the internet, it is essential to have a responsive website if you want to increase your traffic from these users.
Improved user experience
A responsive website provides a better user experience as it is easy to use and navigate on all devices. A better user experience leads to increased traffic and improved conversion rates.
Better search engine ranking
Google now penalises websites that are not responsive, so having a responsive website is essential if you want to maintain or improve your search engine ranking.
Lower costs
Building a separate mobile website can be expensive and time-consuming. A responsive website is more cost-effective as the site design is accessible across all devices.
Increase sales and conversions
A responsive website provides a better user experience, which leads to increased traffic and improved conversion rates. With better traffic and conversions, you are more likely to make sales from your website.
Improved brand awareness
A responsive website gives your brand a professional look and feel, improving brand awareness and increasing sales.
Google penalises non-responsive websites
To maintain or improve your search engine ranking, you must have a responsive website. Google now penalises websites that are not responsive, so if your website is not responsive, you will lose ranking in search results.
As you can see, a responsive website has many benefits. To increase your traffic and improve your search engine ranking, you must ensure your site is responsive.
How to Check if a Site is Responsive

The easiest way to check if your website is responsive is to open it on different devices and see how it looks. If the layout changes to fit the screen size, then your website is responsive. You can also use Google’s Mobile-Friendly Test tool to check if your website is responsive.
If your website is not responsive, you need to take action to make it responsive. An excellent way to guarantee mobile responsiveness is by hiring a web developer to code a responsive design for your website or using a responsive WordPress theme with flexible grids and the ability to check for the viewport width and height.
Mobile Devices
The easiest way to check if your website is responsive is to look at it on a mobile device. It’s also a good idea to look at it on devices with different screen sizes and operating systems (iOS/Android).
Desktop
You can change the web browser window size if looking on a computer. As you narrow the window, the layout should change to accommodate the changes.
Developer tools
You can open the developer tools sidebar and drag the width to change the website’s size. You can open the developer tools with the following keyboard shortcuts – Windows/Linux: Ctrl + Shift + l. Mac: Cmd + Opt + l.
If you want to learn more about responsive web design and how to make your website
Google Mobile First
Google has begun to roll out mobile-first indexing. The indexing means that sites that aren’t mobile-friendly will get penalised in the search rankings. With these stakes, it means that now is the time to ensure your website is responsive.
A good, responsive website is built from the mobile view up. That way, it only loads a minimal amount of code/resources and progressively loads more as the screen size increases. Site load speeds also correlate with network speed, as some of us are stuck using 3G connections on our mobile devices.
What to Do if Your Website Isn’t Responsive
You followed the instructions and checked your website, but the outlook isn’t looking good. Your website isn’t responsive. What to do? There are a few options.
If you are happy with your desktop layout, you can find a developer to build out your existing codebase to be responsive. Warning – this can be a big job depending on the size of your website and the underlying technology.
The second option is to get a new website built from scratch. The designer/developer can use your existing branding and styling and create a slick mobile-first responsive website. A custom site built from scratch is a big task but can sometimes cost less than trying to work old code into something it is not.
If you are on a budget and need something built fast, the last option is to use a responsive website builder such as Squarespace, Wix or Weebly. Once set up, you can import your data from your existing website. These platforms have optimised templates and flexible grids for mobile devices, making it easy to move elements around.
You can add your content and styling to the flexible grid to create a unique website. This method can be the quickest and easiest way to get a responsive website but does have some limitations, such as not being able to customise the underlying code as much.
Conclusion
Now is the time to ensure your website is responsive and displays correctly on all devices and screen sizes. Google is a significant traffic source for almost all websites, and you don’t want to be penalised for having an outdated website. It’s easy to check if your website is responsive, and we’ve outlined some options if it isn’t. Time to get cracking and bring your website up to date!